How To Create A Mood Board
And Why Is It As Important As A 3D Rendered Image

Visualization and cross communication of space design is key to any architect and interior designer. In today’s 3D technology driven world, hyperrealistic images of spaces are generated in a snap. However, the creative process leading up to those images are based on 2D mood boarding, the core of a project workflow.
What Are Moodboards Made For?
Creating a mood board is how designers translate both abstract and tangible ideas into visuals, that embody the design vision of a specific space. The mood boarding process is essential to both consolidating and portraying a project’s design concept. A good mood board will be an aesthetic piece of documentation in of itself, and is used when creating 3D renderings for material reference.
Moodboards are essential for:
- Consolidation a design concept
- Displaying the essence of a project's aesthetic
- Communication across design intents of style, form, material, color & ambiance
What Is The Difference Between A Render & A Moodboard?
A 3D rendered image of a space represents a static reflection of the mood board’s vision. That image is set in ‘VR stone’ and shows an end result, helping all stakeholders understand the space. In comparison to that image, mood boards convey the sense of place. They are more flexible, and leave room for imagination and various design alternatives.
In addition, mood boards strive to show a cohesive storyline rather than representing a singular room. That is why, once a mood board is set, it becomes a “compass”, indicating the project’s general direction, as reality hits and changes everything (as it usually does).

Tips & Tricks For How To Make A Great Moodboard
A mood board is the first visual expression communicated between a designer and a client, and first impressions are lasting impressions. Set the bar high by following a few guidelines that will help achieve a great mood board!
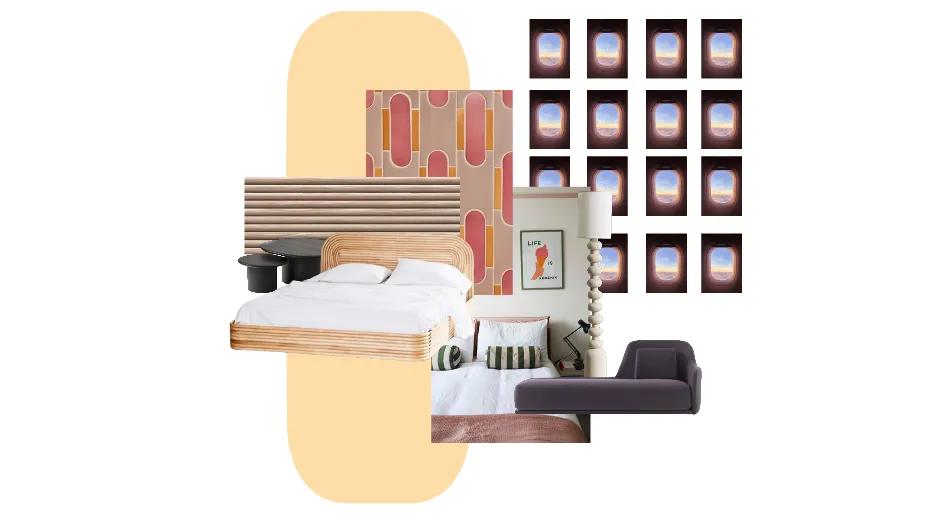
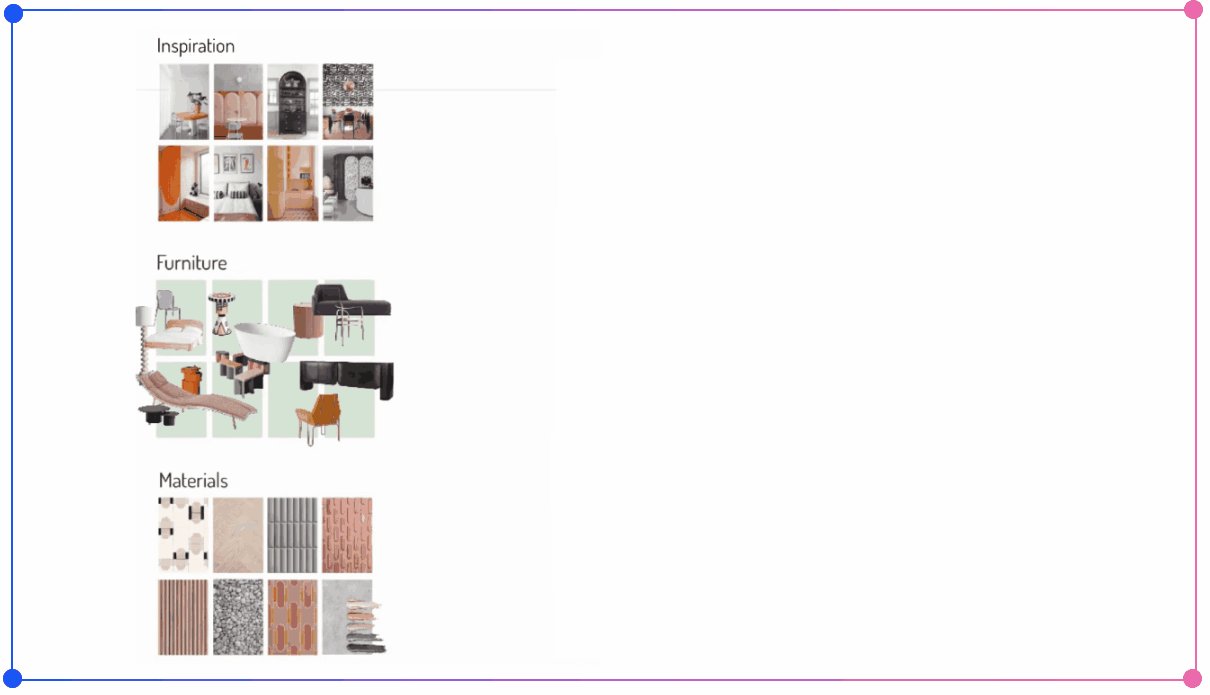
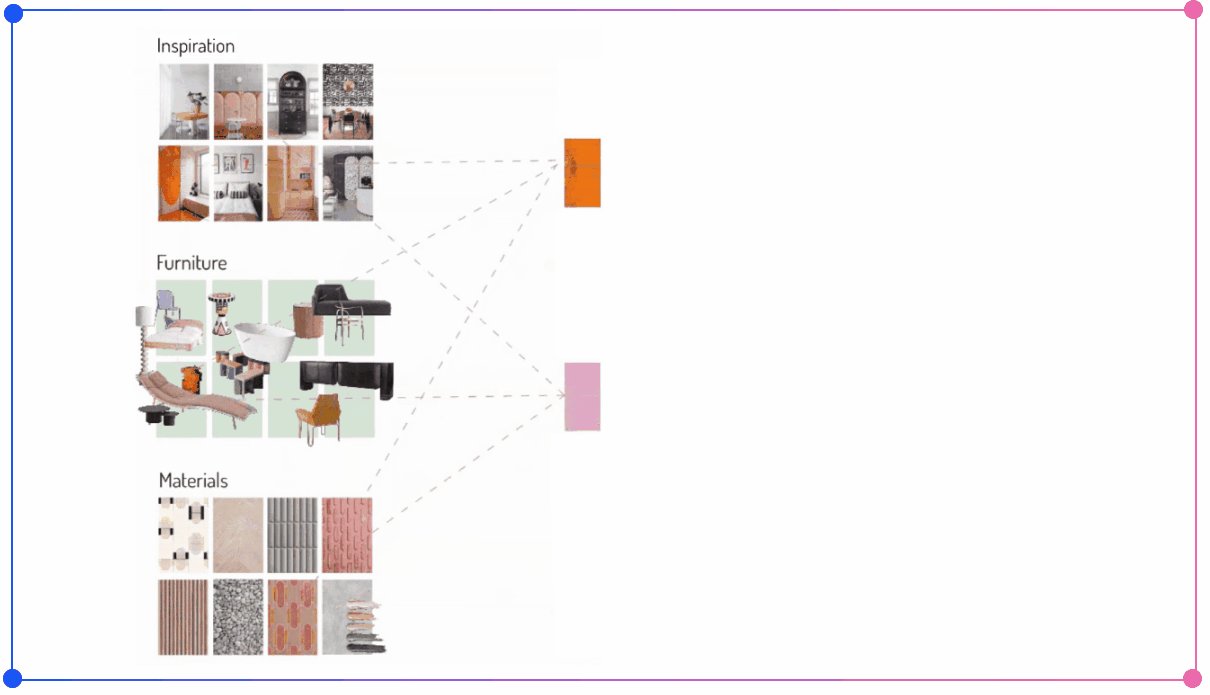
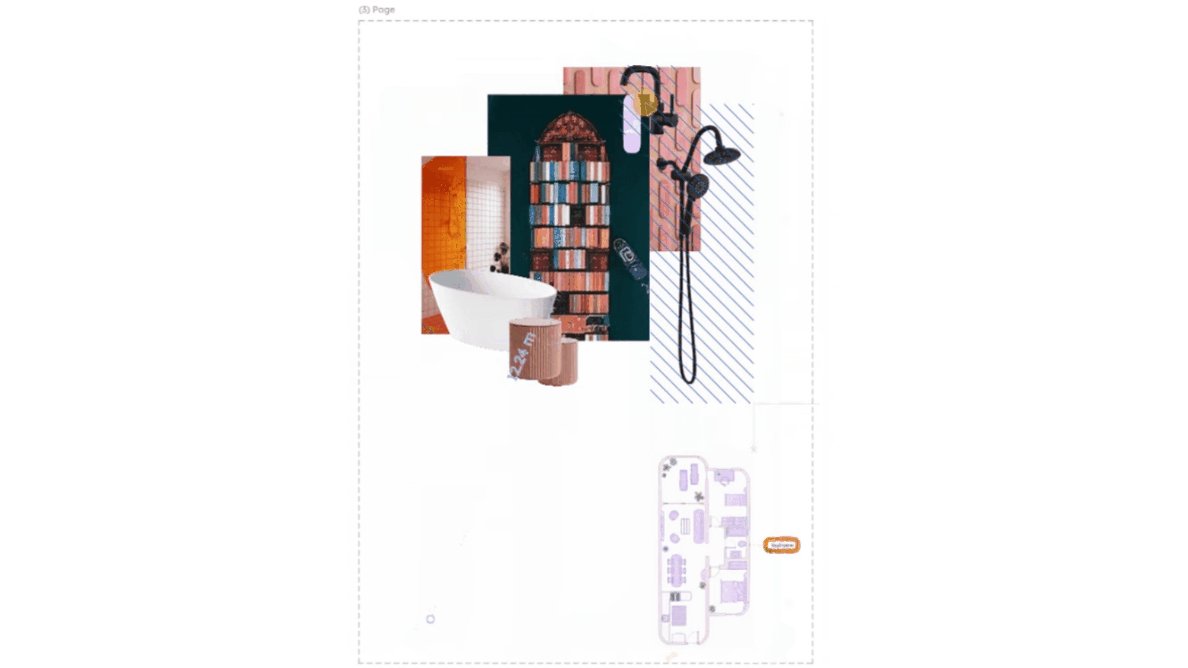
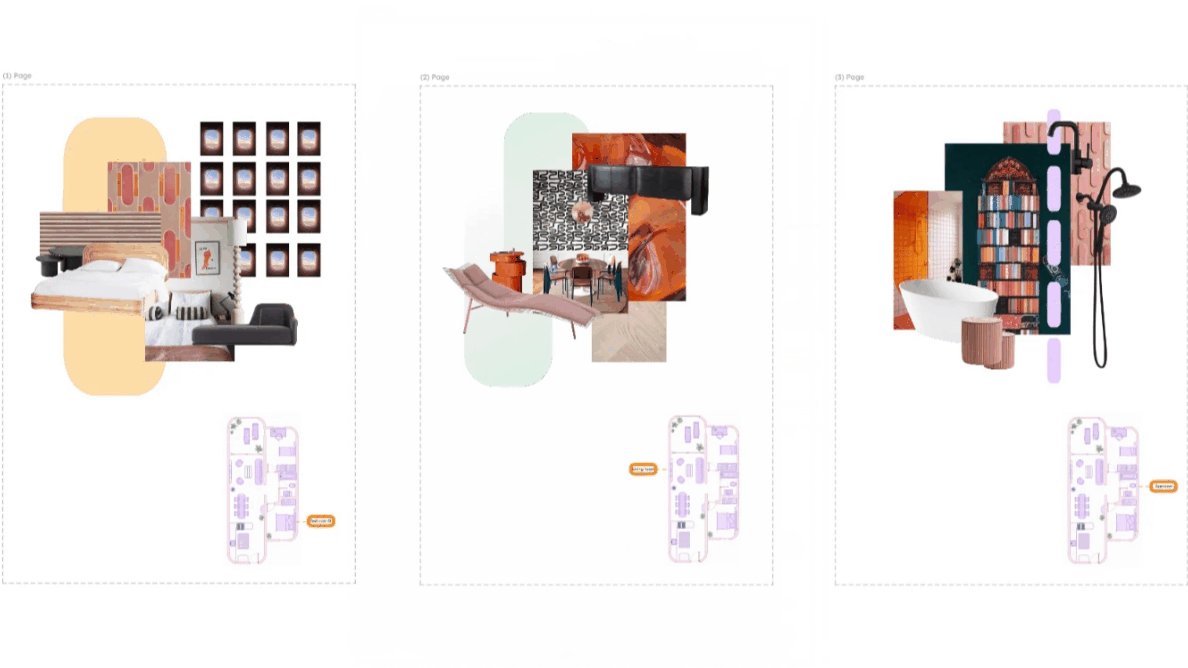
#01 Curate Cross-Category Collages
Make sure your mood board contains the following 3 categories, but DON’T present them as separate sections; create a collage, demonstrating how items from different categories can be combined in a harmonious way.
- Inspiration: conveying the project's overall concept and capturing the ambiance by demonstrating inspirational content.
- Furniture: assembling images of all furniture for a project, including existing inherited furniture pieces.
- Material: showing the various materials used for the project such as wood, stone, metal, glass, concrete, color, textiles, etc.

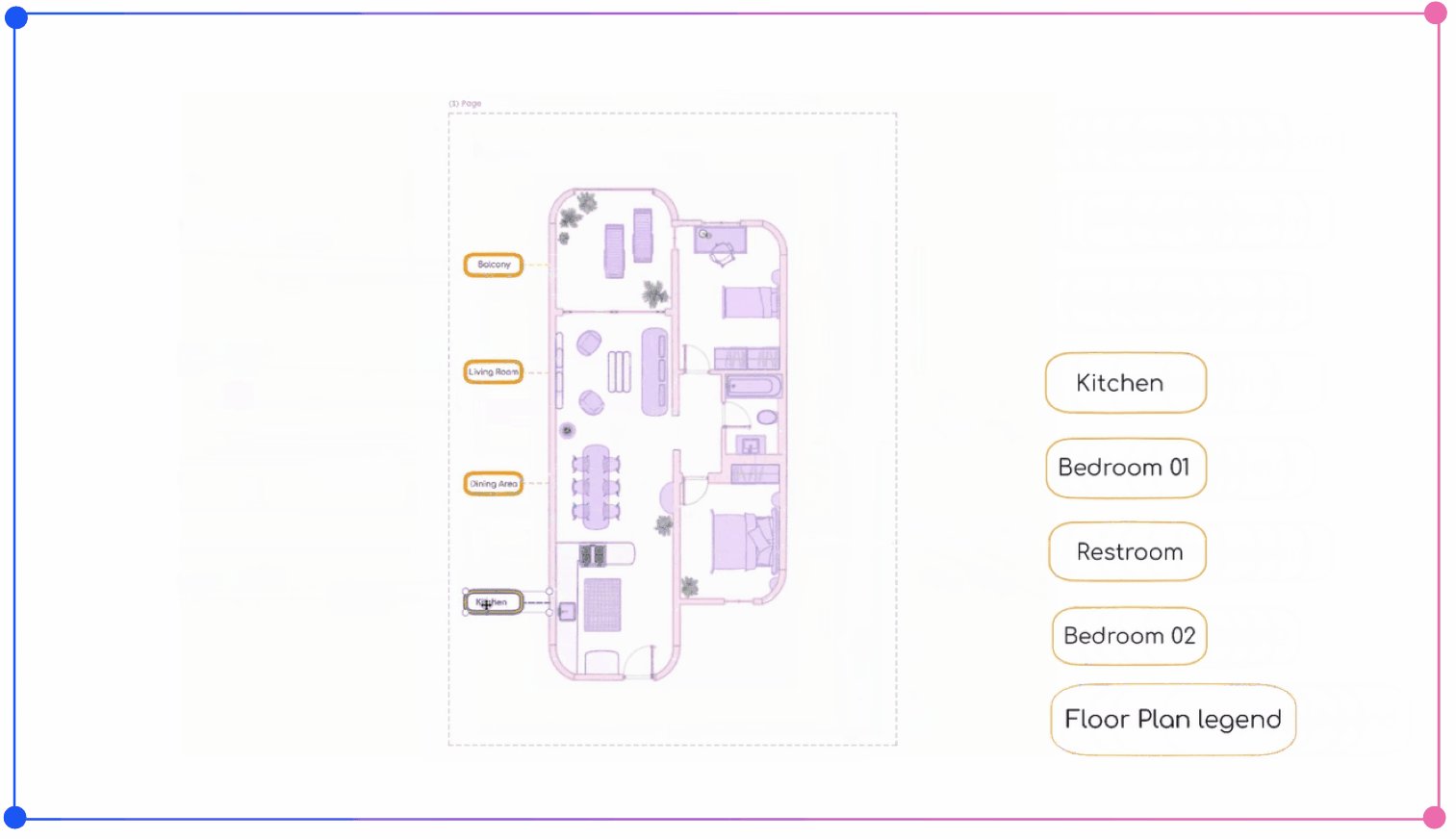
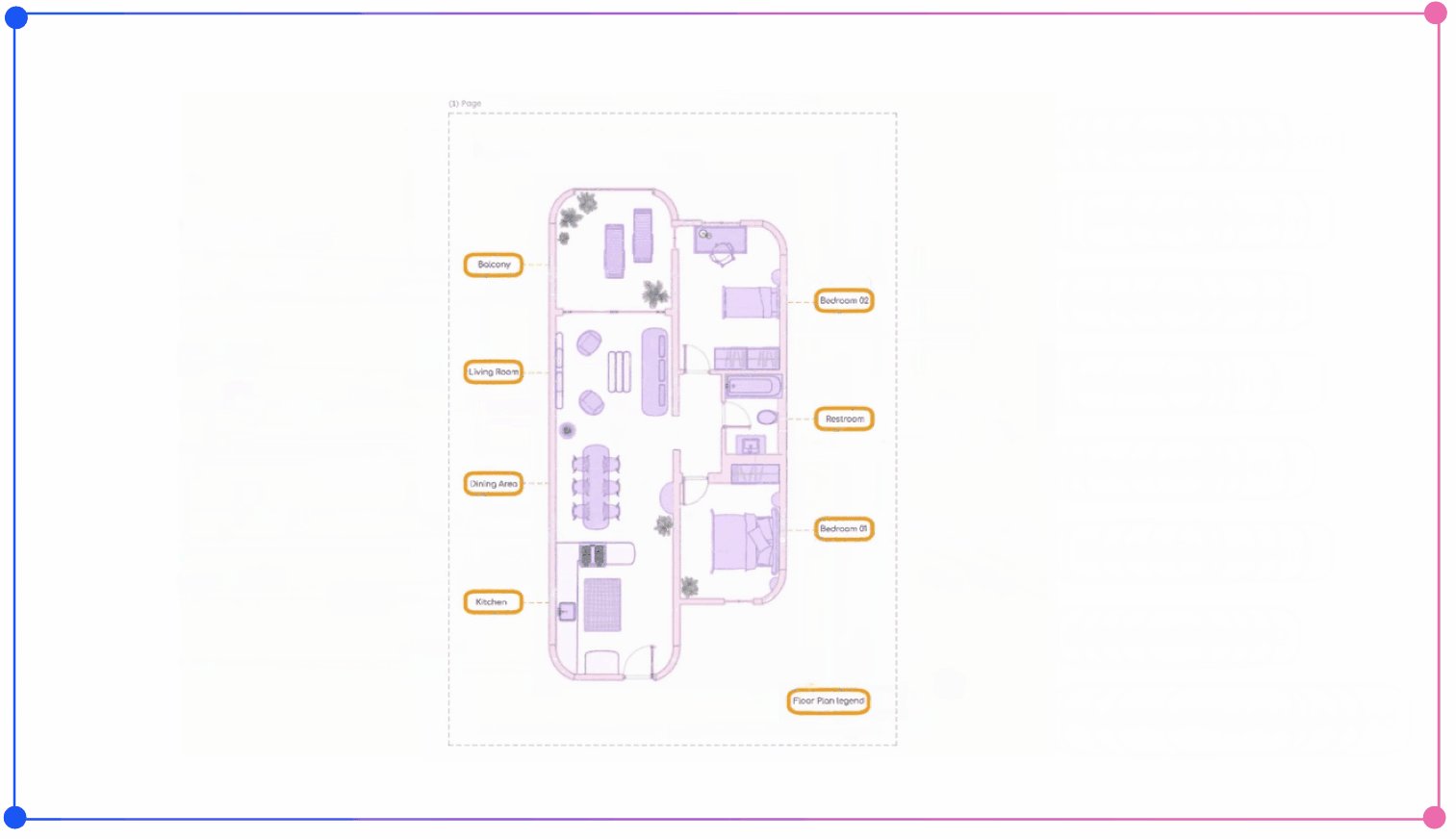
#02 Design The Moodboard Graphics
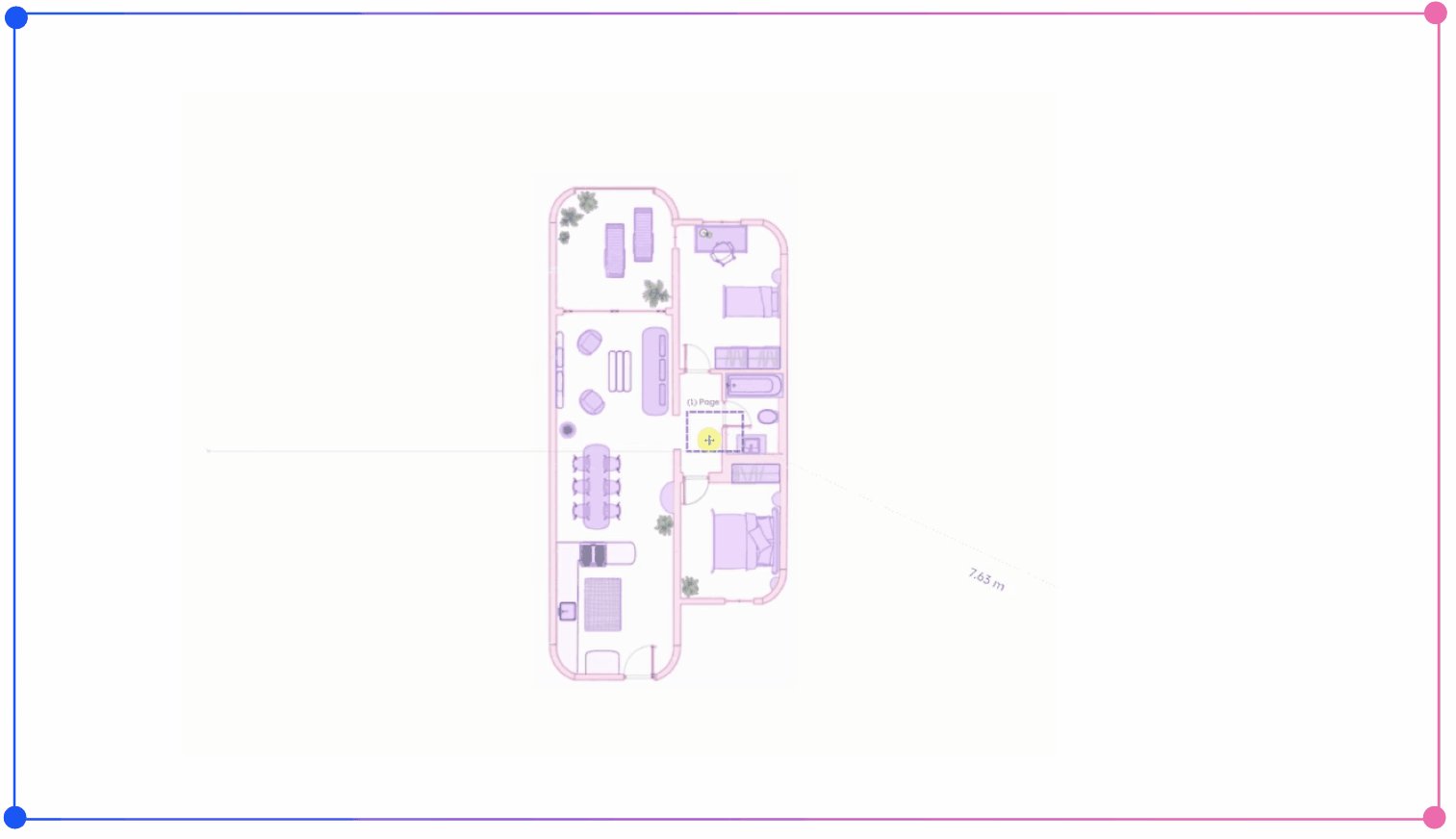
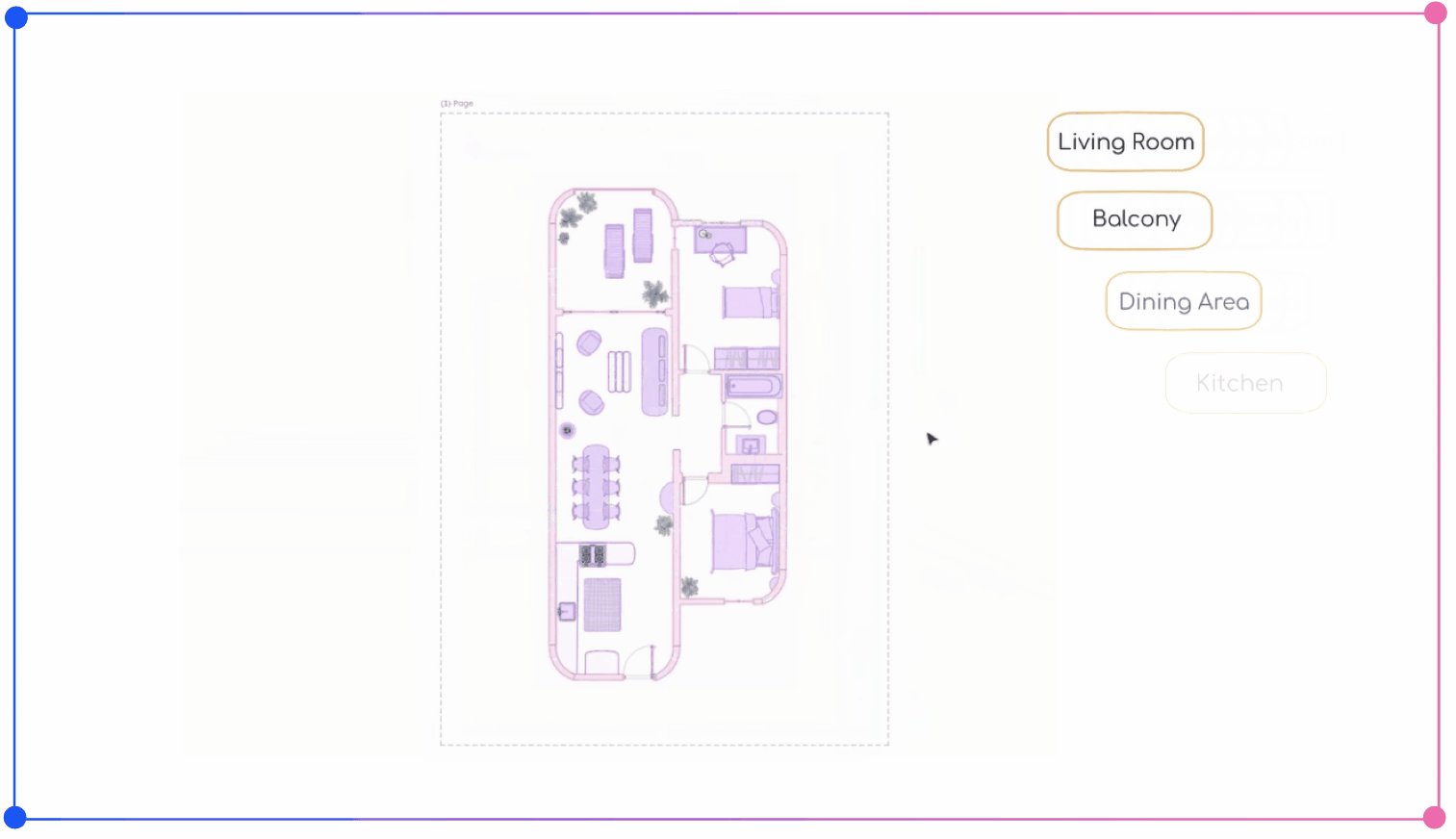
Another crucial part of your mood board is, of course, its drawings, showing floor plans, sections, facades, and details.
Think along the lines of a total design approach, perceiving the mood board and drawings as artifacts that portray the overall design concept of the project. Here are a few examples of how that can be done:
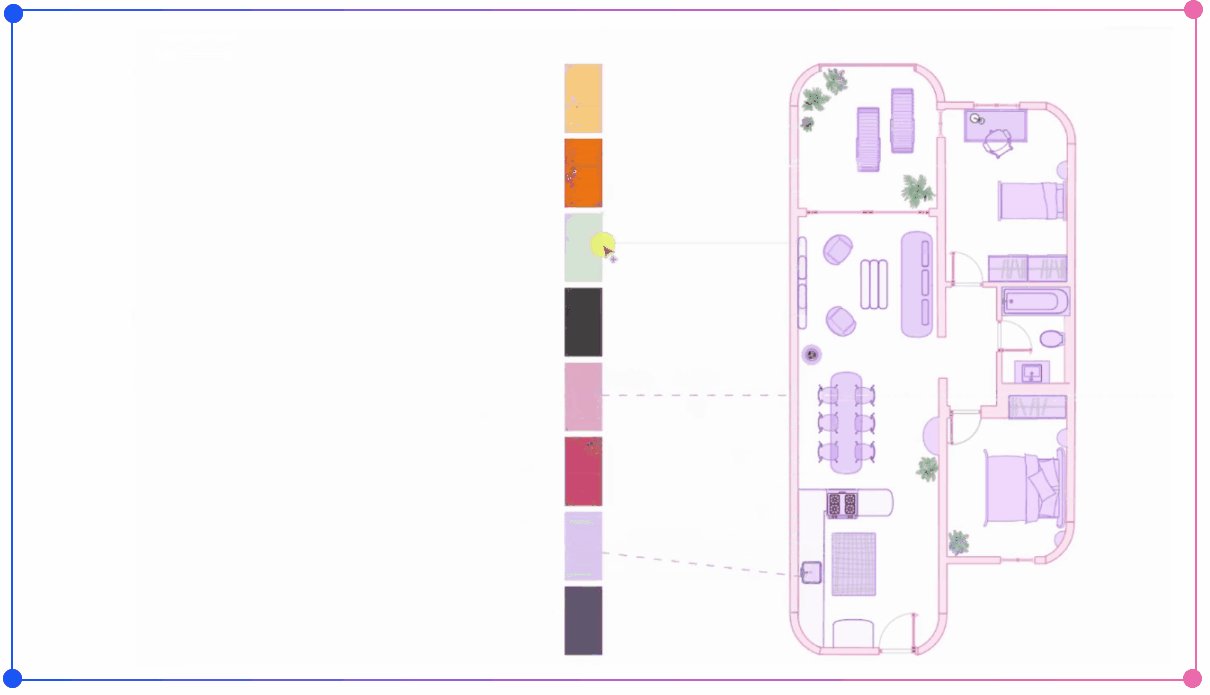
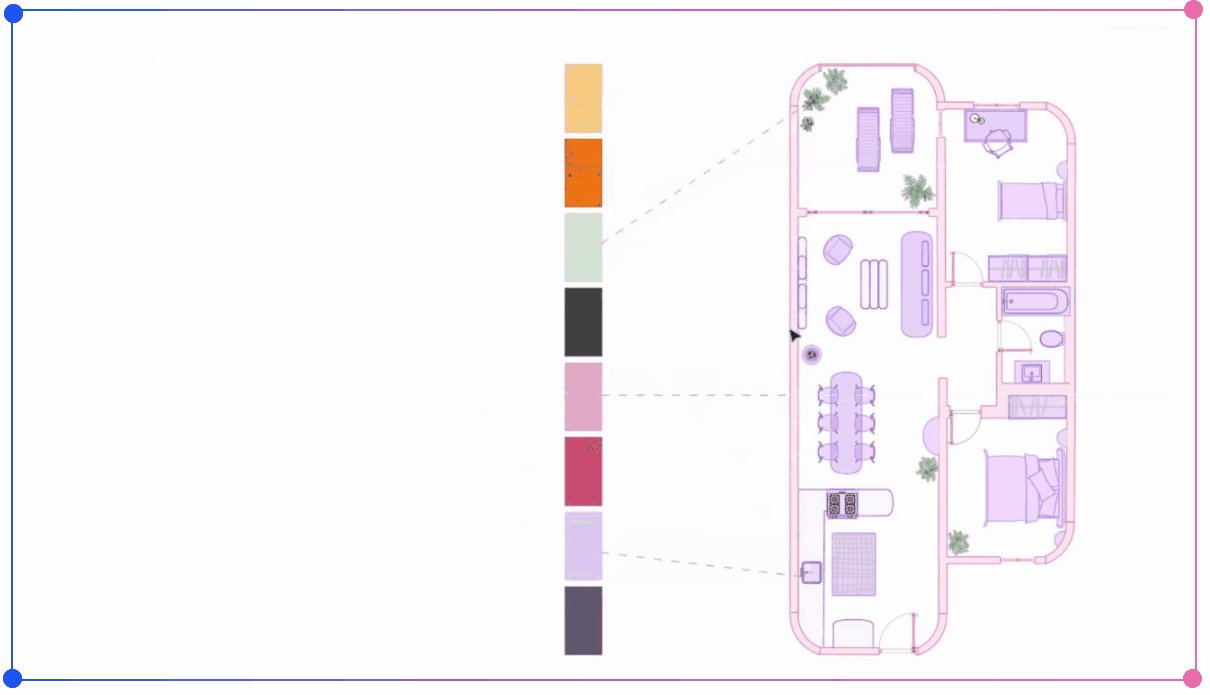
- Color: apply the space’s color scheme to the drawings and documentation

- Format: create the mood board's grid in relation to the floor plan shape
- Graphics: incorporate shapes and elements that reoccur in the design as a graphical element of the mood board
- Font: choose a font that matches your design aesthetic

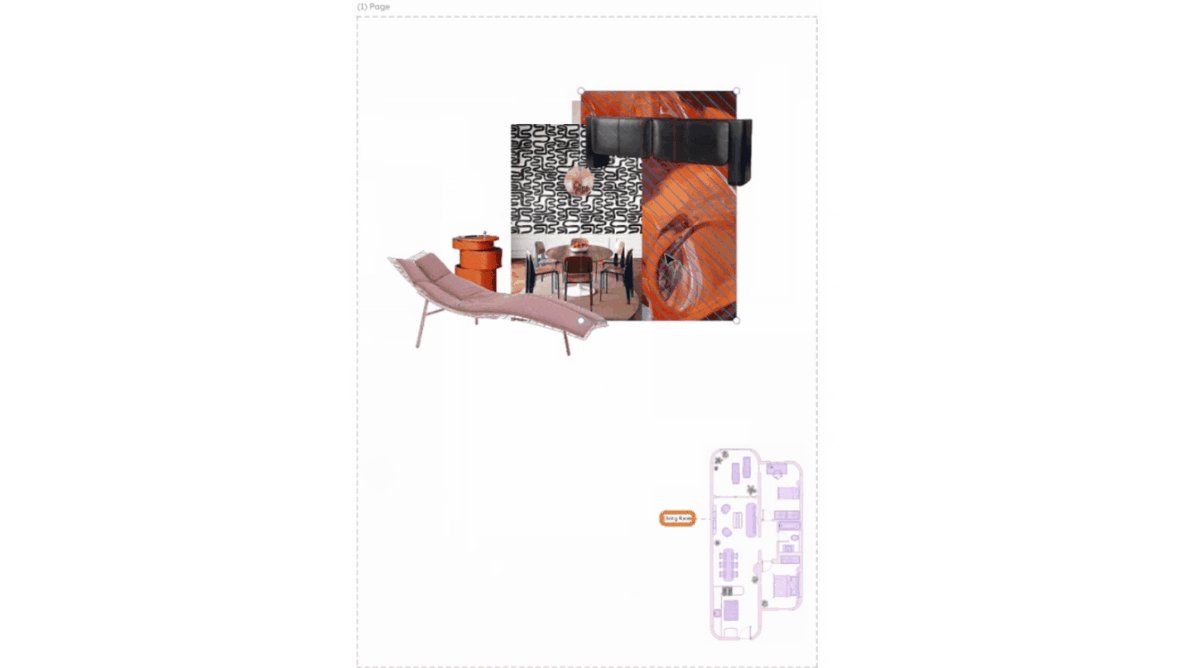
#03 Add Visual X Factors To Your Moodboard
State the design concept direction in a creative, unexpected way, creating a visually rich mood board that allows flexibility and an abundance of design options.
- Creative repository: add images that convey a feeling of the design, rather than an object that will appear in the space
- Hide & seek: add zoomed-in and out images, crop glimpses of images to evoke curiosity and liveliness
- Experimentation: try different layout and presentation techniques, such as layering, overlapping, and clustering, to create a visually dynamic mood board

The Art Of Moodboards
One important aspect is still missing, and it may be the most important one: having fun. The mood board canvas is where practicality, regulations, costs of procurement, and all the other restrictions are gone. Take the freedom to portray your dream design and show it to your clients and other stakeholders, so that everyone is on board. Naturally, the original mood board and the end result will not always remain identical; but the deeper design intent surely will.
# DYK? All animations on this blog were made using Rayon ✨